Thiết lập website
Trang này được viết nhằm hướng dẫn sinh viên Khoa Du lịch (UEH) làm website phục vụ môn học của thầy Trí (đợt 2, học kỳ đầu 2025)
1- THIẾT LẬP BAN ĐẦU
1.1- Làm sạch giao diện
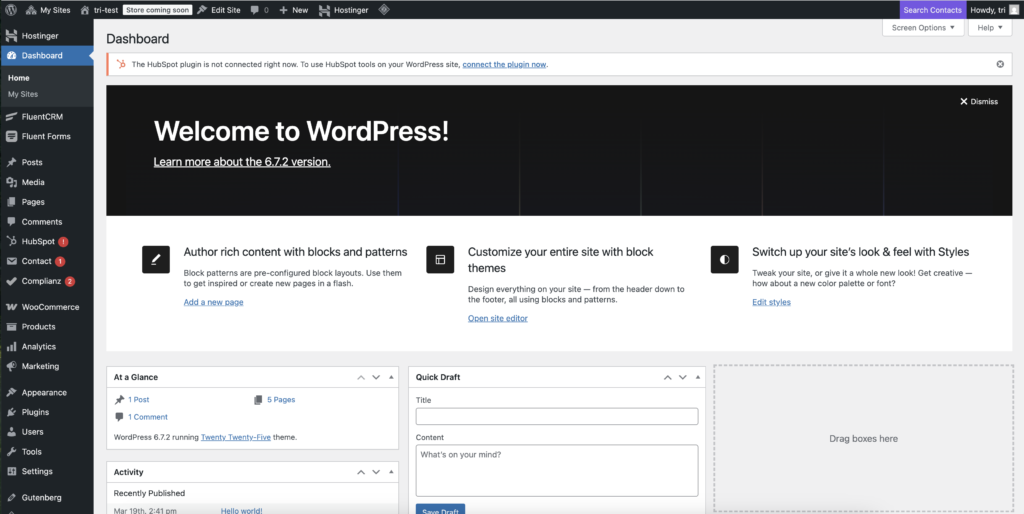
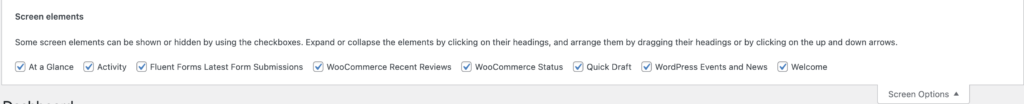
Sau khi login, bạn sẽ nhìn thấy giao diện mặc định:

Để tránh rối mắt, hãy nhấp chuột vào ‘Screen options’ để bật cửa sổ của nó xuống và bỏ các dấu check màu xanh (✓) mà bạn đang thấy trong cửa sổ đó:

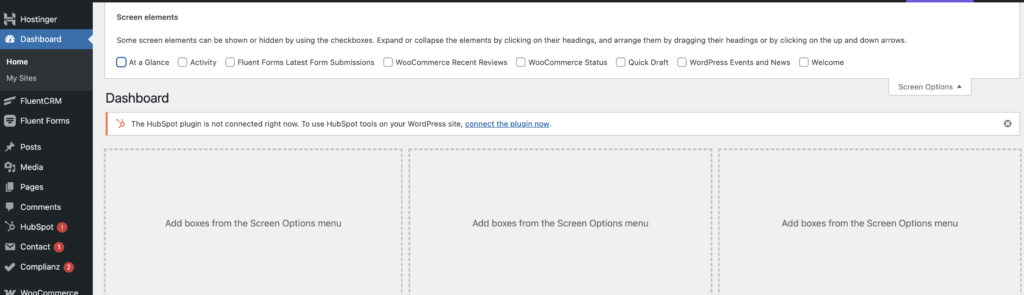
Sau khi ‘uncheck’, bạn sẽ thấy màn hình sạch sẽ như sau (bạn luôn có thể ‘check’ lại các chỗ này để khiến màn hình quay trở lại hình thức ban đầu)

1.2- Setting
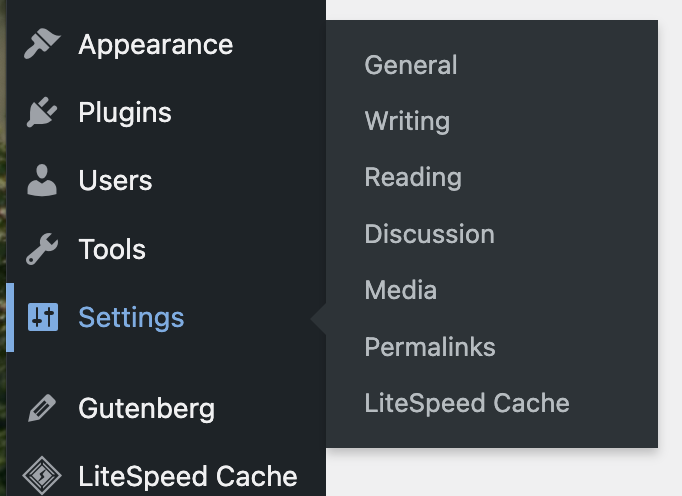
Rà chuột đến chữ Setting trong thanh điều hướng đứng phía bên trái, bạn sẽ thấy xuất hiện cửa sổ như sau:

Ta lần lượt vào các phím với tên gọi như dưới đây, kèm theo hành động tương ứng:
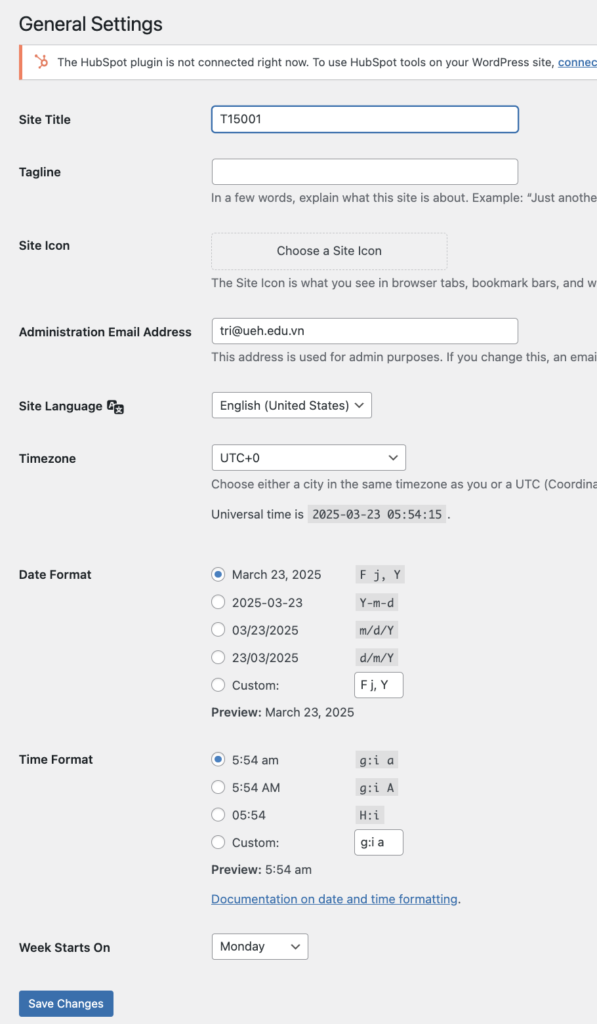
1.2.1- Vào mục GENERAL:
- Site title: thường được mặc định sẵn (do thầy Trí xác lập lúc khởi tạo site). (Ví dụ trong hình là T15001). Bạn nên chuyển nó thành 1 tên mới. Việc chọn Site Title cho một site mới là rất quan trọng vì nó ảnh hưởng đến:
- Nhận diện thương hiệu
- SEO
- Trải nghiệm người dùng (hiển thị ở tab trình duyệt & kết quả tìm kiếm)
- Tagline: là một dòng mô tả ngắn gọn dùng để giải thích – làm rõ – nhấn mạnh giá trị đặc trưng của website. Mục đích của nó là để giúp người tìm thấy website của bạn (ví dụ qua google):
- Hiểu nhanh bạn là ai
- Biết bạn mang lại giá trị gì
- Quyết định có nên nhấp vào link để vào website và khám phá tiếp hay không
- Tùy theo mục tiêu mà bạn muốn site mình nhắm đến, bạn nên chọn tiêu đề thích hợp. Chẳng hạn, căn cứ theo mục đích môn học mà site này được tạo ra để hỗ trợ thực hành, thầy gợi ý vài cách đặt tên sau:
- Lớp Quản trị kênh phân phối:
- Site title: Kết nối kênh bán tour hiệu quả
- Tagline: Giải pháp tiếp cận khách hàng mục tiêu cho nhà tổ chức tour.
- Site title: Tìm nhà phân phối tour? Chúng tôi có giải pháp tối ưu.
- Tagline: Phân phối đúng kênh – tiếp cận đúng khách – tăng tỷ lệ chuyển đổi
- Site title: Mở rộng kênh bán, tăng doanh thu.
- Tagline: Nền tảng phân phối tour thông minh – hỗ trợ tối đa hiệu suất bán
- Site title: Tăng đặt phòng, mở rộng kênh bán
- Tagline: Kết nối hệ sinh thái phân phối cho ngành khách sạn
- Site title: Omni Channel trong tầm tay
- Tagline: Đồng bộ mọi kênh bán – tăng tốc tiếp cận khách hàng.
- Site title: Tăng công suất phòng ngay hôm nay
- Tagline: Kết nối đúng kênh, tối ưu đúng loại phòng
- …
- Site title: Kết nối kênh bán tour hiệu quả
- Lớp Tiếp thị lữ hành:
- Hành trình đáng sống
- Khám phá những tour khiến mỗi ngày du lịch trở nên ý nghĩa hơn
- Book and Go
- Ưu đãi trực tiếp từ nhà tổ chức. Không qua trung gian. Không phí ẩn.
- Tour bản địa chính gốc
- Tự tay trồng rau, nấu bữa cơm, nghe chuyện vùng đất bạn vừa đặt chân tới.
- Gói trọn tình yêu và thư giãn
- 1 đêm phòng + 1 suất massage + bữa tối lãng mạn – tất cả đã sẵn sàng cho bạn.
- Khám phá Việt Nam theo cách của bạn
- Từ những bãi biển hoang sơ đến miền sơn cước yên bình – mọi hành trình đều có một câu chuyện chờ bạn viết tiếp.
- Trải nghiệm đáng tiền, hành trình đáng nhớ
- Tour không chỉ là điểm đến, mà là khoảnh khắc bạn mang về cả đời.
- Hành trình đáng sống
- Lớp tiếp thị kỹ thuật số:
- Phòng đẹp, giá tốt, trải nghiệm tuyệt vời
- Đặt trực tiếp với khách sạn để nhận ưu đãi và đặc quyền chỉ dành cho bạn.
- Tất cả đều sẵn sàng cho kỳ nghỉ của bạn
- Từ phòng ở, spa đến bữa tối lãng mạn – tất cả gói gọn trong một nơi.
- Ăn là nhớ – tinh hoa ẩm thực
- Không cần ở lại, bạn vẫn có thể thưởng thức tinh hoa bếp trưởng khách sạn.
- Tinh hoa thư giãn – SPA
- Giá hợp lý – không cần đặt phòng – chỉ cần bạn muốn được chăm sóc.
- Tiệc trọn gói sang trọng
- Tiệc cưới, hội thảo, liên hoan – tất cả đều trọn gói tại không gian ấm cúng & đẳng cấp.
- Du lịch dễ hơn bạn nghỉ
- Đặt tour, chọn vé, lên lịch trình – tất cả trong một nền tảng thân thiện và hỗ trợ thật.
- Phòng đẹp, giá tốt, trải nghiệm tuyệt vời
- Lớp Quản trị timeshare (vacation ownership)
- Sở hữu Kỳ nghỉ – Chọn lối sống bạn muốn
- Giúp bạn sở hữu biệt thự nghỉ dưỡng mà không cần mua trọn đời
- Hoán đổi kỳ nghỉ – trải nghiệm không biên giới
- Biến căn hộ nghỉ dưỡng bạn sở hữu thành cánh cửa dẫn đến hàng trăm điểm đến khác.
- Tài chính kỳ nghỉ – mua timeshare linh hoạt
- Trả góp kỳ hạn linh hoạt, giúp bạn bắt đầu sở hữu kỳ nghỉ mơ ước ngay hôm nay.
- Bán lại timeshare – thu hồi giá trị đầu tư
- Kết nối người mua thật, hỗ trợ bạn định giá và chuyển nhượng dễ dàng
- Cho thuê kỳ nghỉ – lấp đầy tuần trống
- Tối ưu giá trị sở hữu khi bạn chưa sử dụng kỳ nghỉ của mình.
- Vận hành timeshare – đơn giản hơn bạn nghỉ
- Quản lý lịch đặt, bảo trì, phí dịch vụ – tất cả trong một nền tảng duy nhất.
- Sở hữu Kỳ nghỉ – Chọn lối sống bạn muốn
- Lớp Quản trị kênh phân phối:

- Vào mục TIMEZONE: Bật danh sách và chọn Hồ Chí Minh
- Vào mục SITE ICON: Thể thiết kế 1 icon có kích thức 512 x 512 pixels (hình vuông hoặc tròn) để upload vào chỗ site icon. Đây là hình sẽ xuất hiện trong ‘tab’ của trang của bạn.
- Bạn cũng có thể tùy chỉnh các giá trị khác còn lại trong trang theo ý muốn của mình.
1.2.2- Quay lại Setting, rồi vào Reading
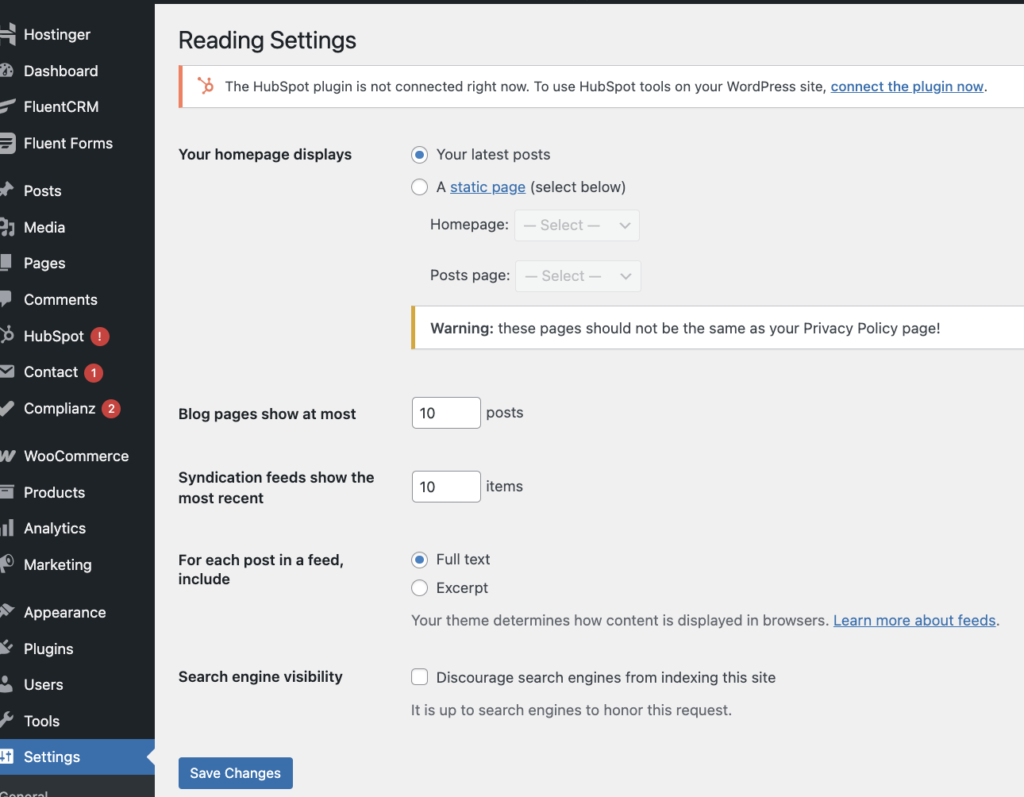
Mặc định, bạn sẽ thấy trang của bạn ghi Your homepage displays là Your latest posts, như hình dưới đây:

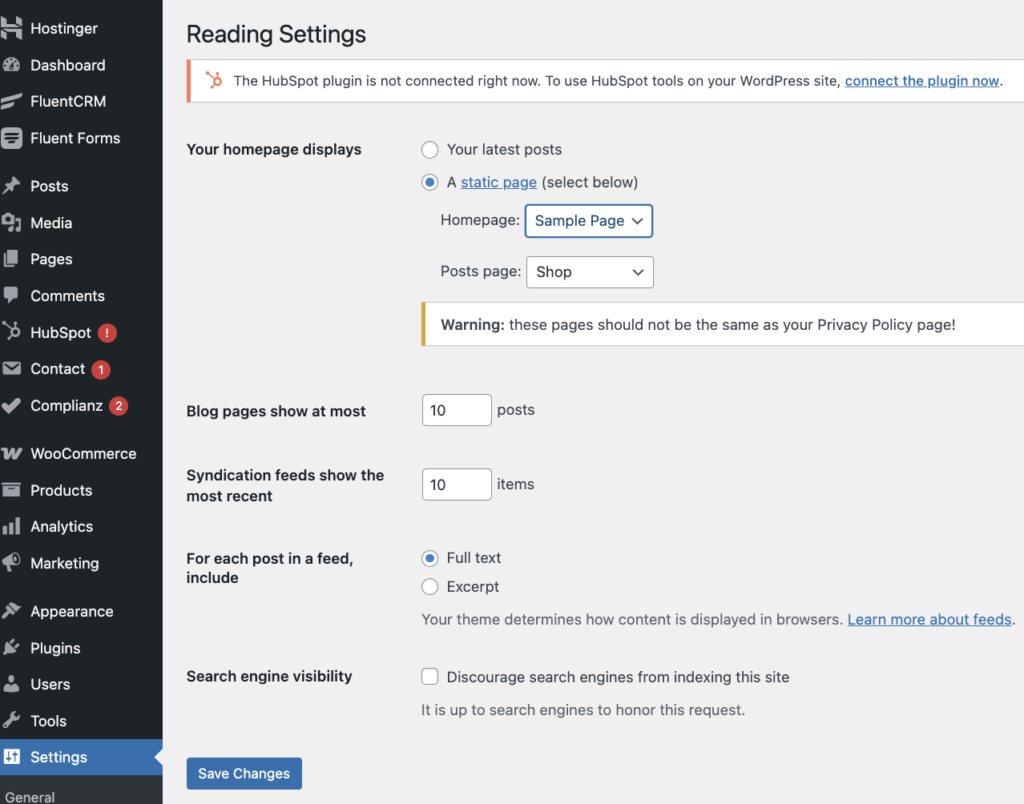
Hãy chuyển dấu radio (●) sang vị trí A Static Page (select below). Đồng thời, chọn Homepage là ‘Sample Page’, chọn Posts page là ‘Shop’ (như hình dưới)

Sau đó, bấm ‘Save Change‘
1.2.3- Quay lại Setting, rồi vào Permalink
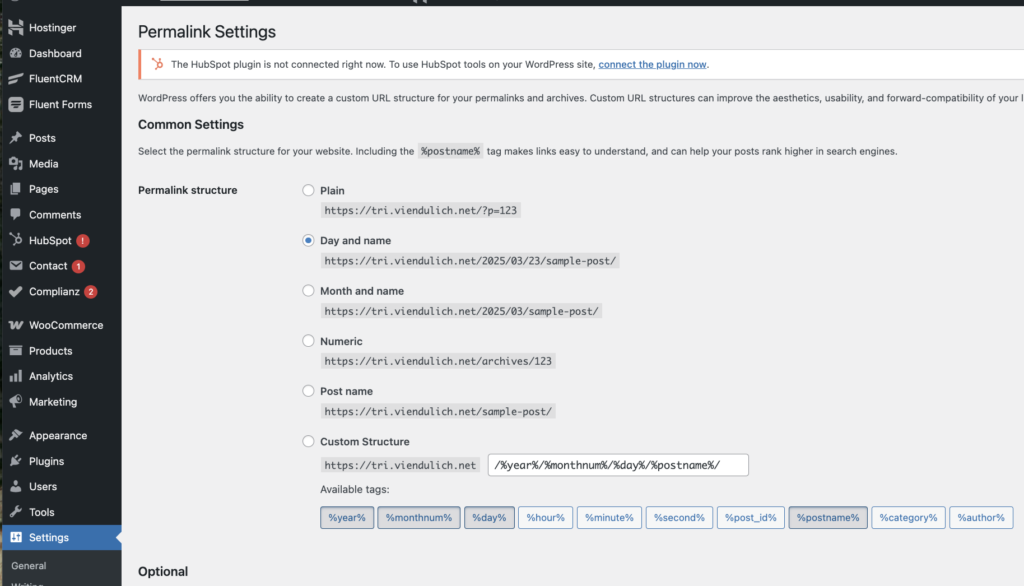
Khi vào permalink, bạn sẽ thấy hình sau:

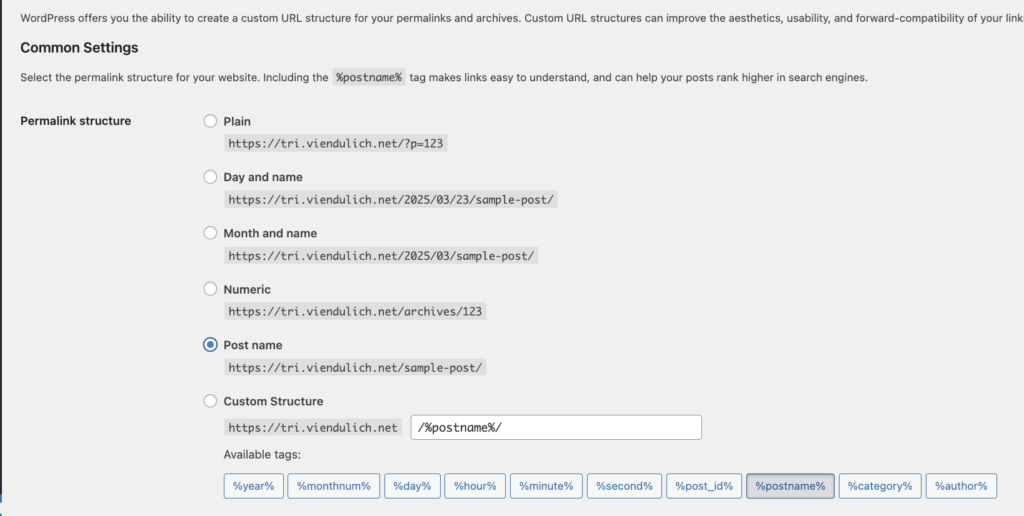
Hãy chuyển nút radio (●) từ vị trí Day and Name hiện tại sang vị trí Post Name như hình dưới:

Sau đó, di chuyển xuống dưới cùng của trang để bấm ‘Save Changes‘
1.3- Theme
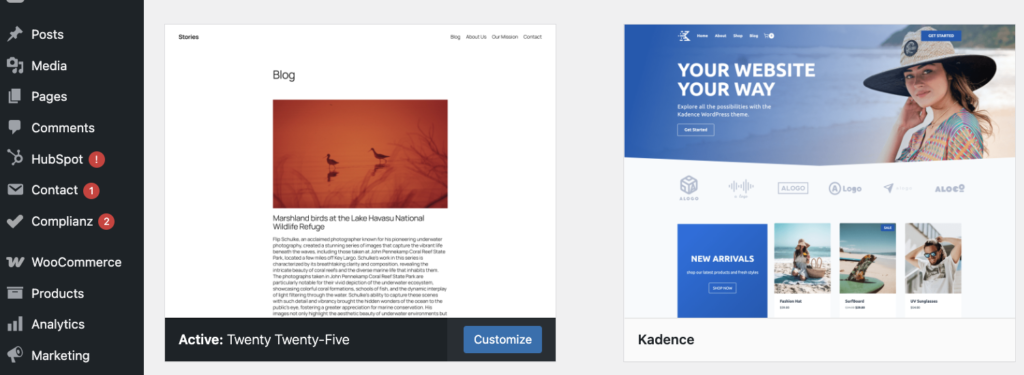
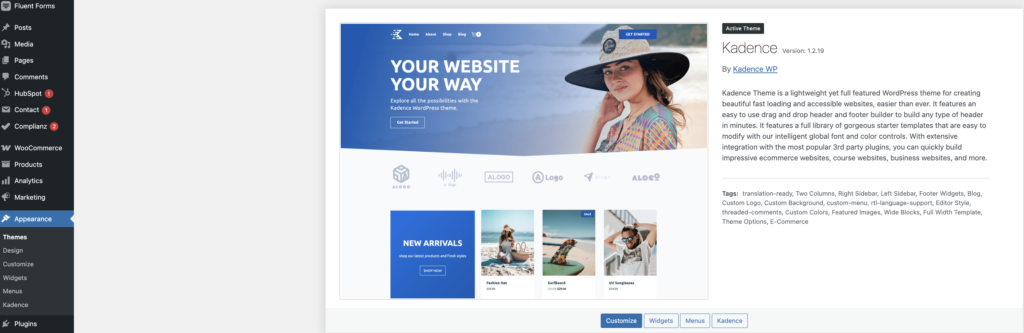
Từ cột điều hướng màu đen bên trái, chọn Theme. Bạn sẽ thấy có 2 mẫu theme mặc định:

Rà chuột vào theme Kadence và tìm phím Activate. Bấm vào Activate. Khi xuất hiện màn hình mới, hãy tiếp tục bấm vào ‘Customize’

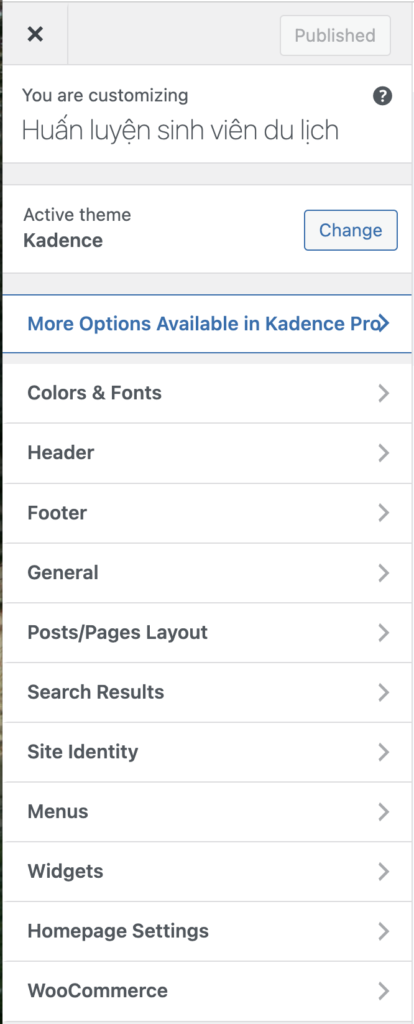
Một thanh điều hướng mới bên trái xuất hiện như sau:

Ta luôn có thể quay lại phần này nhiều lần. Ở thời điểm này, ta chỉ cần cấu hình vài thành phần.
1.3.1- Nhấp Header
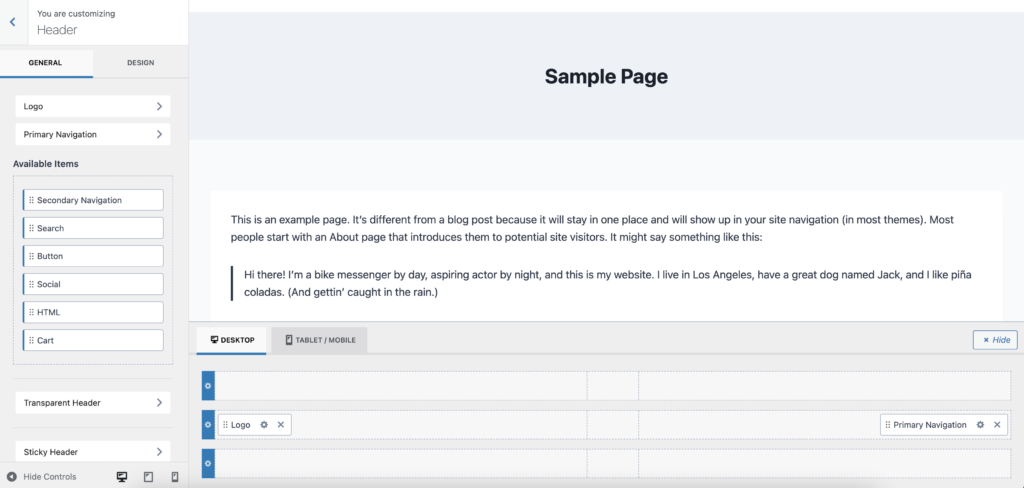
Header là phần đầu trang của ‘giao diện người dùng’. Còn ‘giao diện của người quản trị’ (gọi tắt là ‘Giao diện Admin’) thì có hình thức như sau:

Mặc định, theme này cho phép ta đặt để các thành phần được ghi trong cột bên trái ở mục Available items vào các vị trí ở 3 trường cuối cùng của trang có dấu (⚙) nằm trong viền màu xanh ở đầu bên trái. Tùy theo ý muốn mà bạn có thể ‘kéo & thả’ các mục như ‘Secondary navigation’, ‘search’, ‘button’…vào các vị trí mà mình muốn.
Hệ thống đã mặc định cho ta chèn Logo và Primary Navigation vào 2 vị trí như bạn nhìn thấy trên hình. Bây giờ, ta sẽ tiến hành chèn logo và cấu hình Primary Navigation.
Từ thanh điều hướng bên trái, ta thấy 2 dòng chữ Logo và Primary Navigation nằm liền kề trên dưới.
Cài đặt Logo
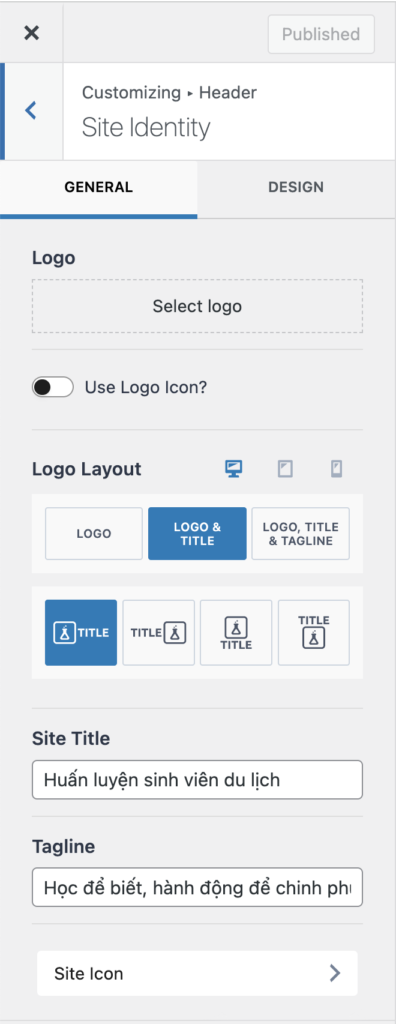
Nhấp vào Logo >, ta thấy:

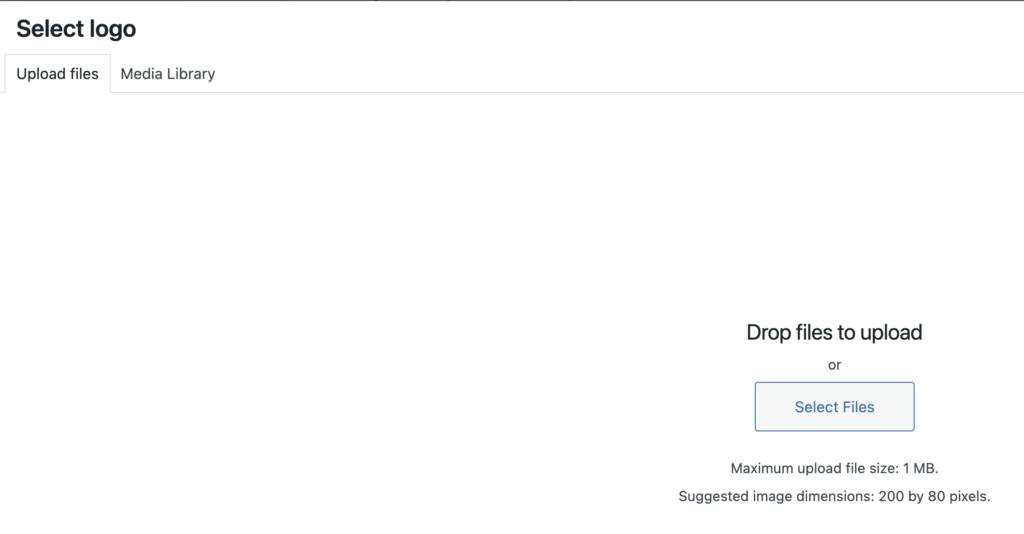
Hãy rà chuột vào ô ghi Select logo, bạn sẽ được đưa đến trang:

Nhấp tiếp vào phím Select Files để upload logo mà bạn muốn cho website này. Lưu ý rằng, bạn cần đảm bảo chắc rằng hình của bạn không quá 1MB và có kích thước 200 x 80 pixels. Nếu bạn chưa sẵn sàng, tạm gác qua bước này. Ta sẽ quay lại sau.
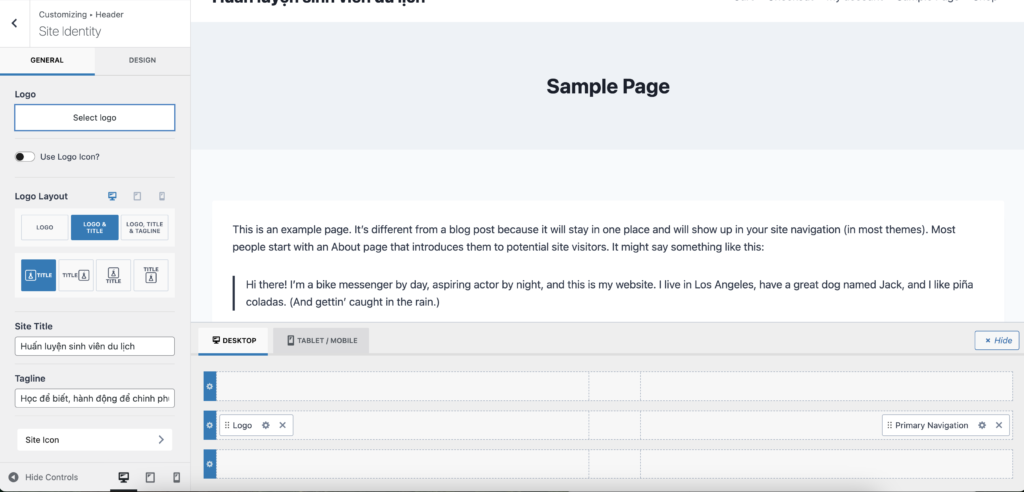
Để thoát ra khỏi trang này, bạn nhấp vào chữ (X) ở góc phía trên bên phải của trang. Sau khi thoát khỏi, bạn nhấp tiếp vào mũi tên (<) ở phía trên bên phải của màn hình, nơi có ghi chữ Site Identity như hình dưới đây để thoát khỏi trang cấu hình logo này.

Cài đặt Primary Navigation
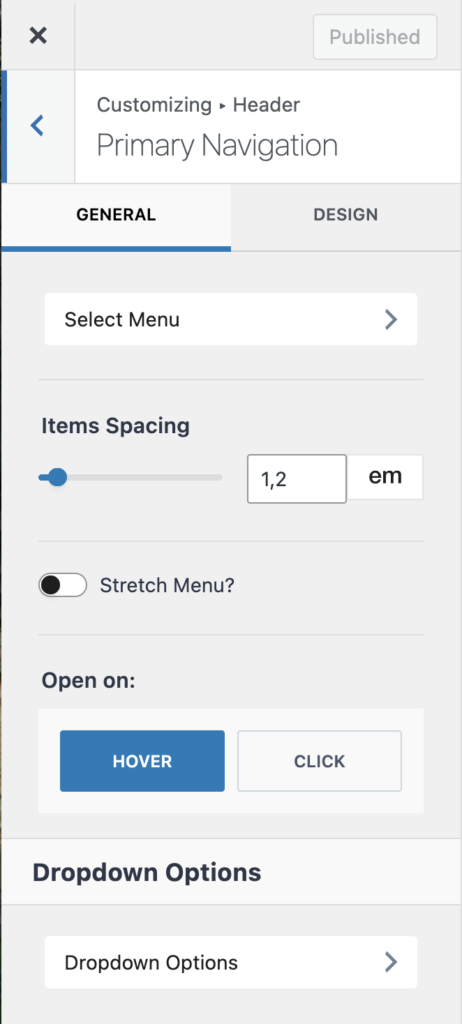
Từ cột điều hướng bên trái, tìm và nhấp vào Primary Navigation. Sau đó, ta sẽ thấy:

Tiếp tục nhấp vào Select Menu > . Sau đó, ta sẽ thấy:

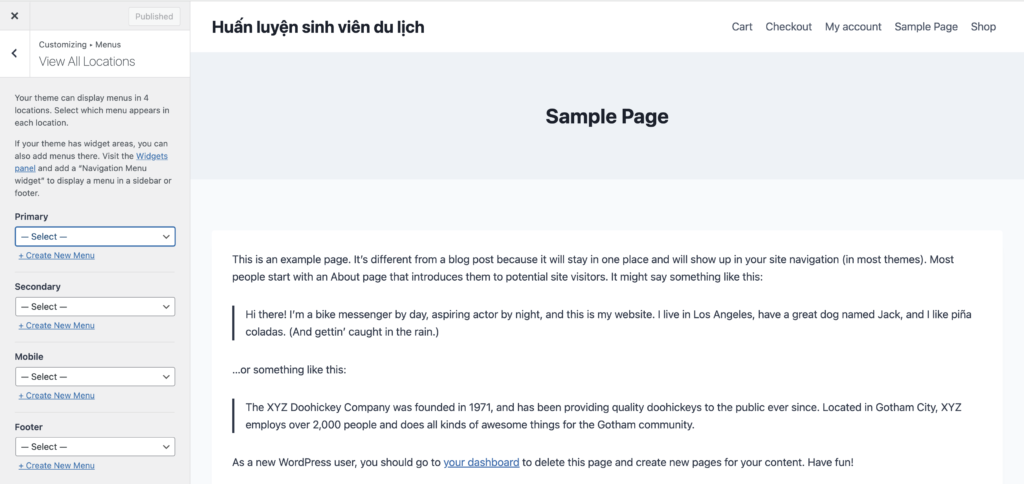
Để ý kỹ, ta sẽ thấy có 1 dòng gồm các chữ như Cart, Checkout, My Account, Sample Page và Shop. Đây chính là Menu mà hệ thống mặc định tạo ra. Ta sẽ thay đổi nó để phù hợp với mục đích sử dụng của mình.
Do các bạn dùng website này phục vụ các môn khác nhau nên dưới đây là các gợi ý Menu. Lưu ý rằng, càng xác định rõ mục đích của website, bạn càng dễ xác định các thành phần của primary menu:
| Môn học | Mục đích của website | Primary Menu |
| Quản trị kênh phân phối lữ hành | Nền tảng cung cấp dịch vụ phân phối tour cho các tour operators | Home | Product | Pricing | Insights | Contact |
| Quản trị kênh phân phối khách sạn | Truyền thông và bán phòng & dịch vụ phụ trợ của khách sạn (của chính mình) | Overview | Room | Dining | Post | Reserve |
| Quản trị tiếp thị lữ hành | Bán tour và tự quảng bá cho chính mình | Tours | Destination | Blog | Book a Tour |
| Quản trị tiếp thị số ngành khách sạn | Nền tảng cung cấp dịch vụ tiếp thị số cho các khách sạn | Solutions | Success Stories | Get a Proposal |
| Quản trị sở hữu kỳ nghỉ (timeshare) | Nền tảng tiếp nhận và cho thuê timeshare theo nhu cầu | Browse rentals | List your weeks | How it works | Blog |
Cũng từ hình vừa rồi, ta nhận thấy có đến 4 loại Menu, gồm: Primary (chính, thường nằm ở vị trí phía trên, bên phải; Secondary (phụ, có thể nằm dưới Primary hoặc ở phần dưới cùng của chân trang), Mobile (là loại Menu tinh gọn, phù hợp với màn hình điện thoại di động khi khách mở website bằng điện thoại di động), và Footer (ở chân trang).
Ta cần tạo ra Menu của từng loại. Trước hết ta làm Primary Menu.
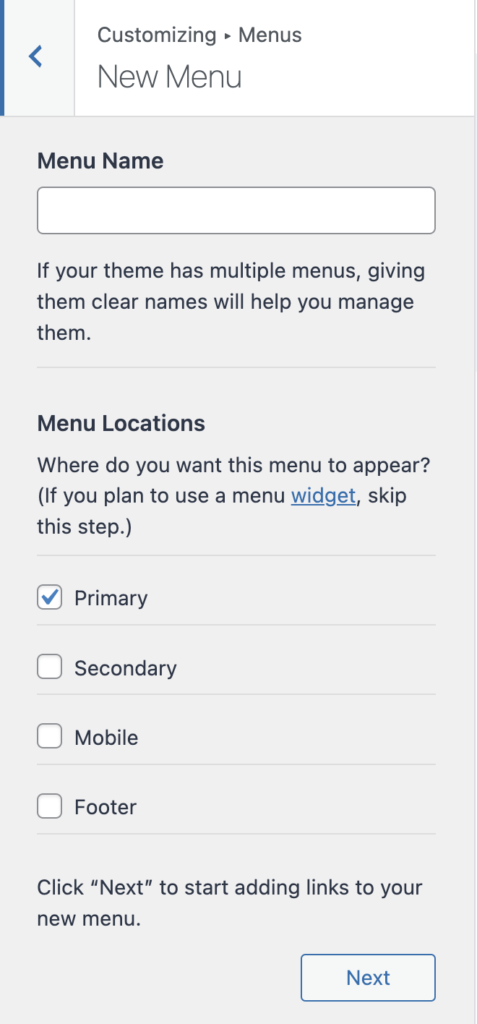
Từ thanh điều hướng bên trái, nhìn vào vị trí chữ Primany, ta thấy có ô “– Select –” và ngay phía dưới của nó là đường link ghi “+Create New Menu“. Nhấp vào “Create New Menu”. Sau đó, ta nhìn thấy:

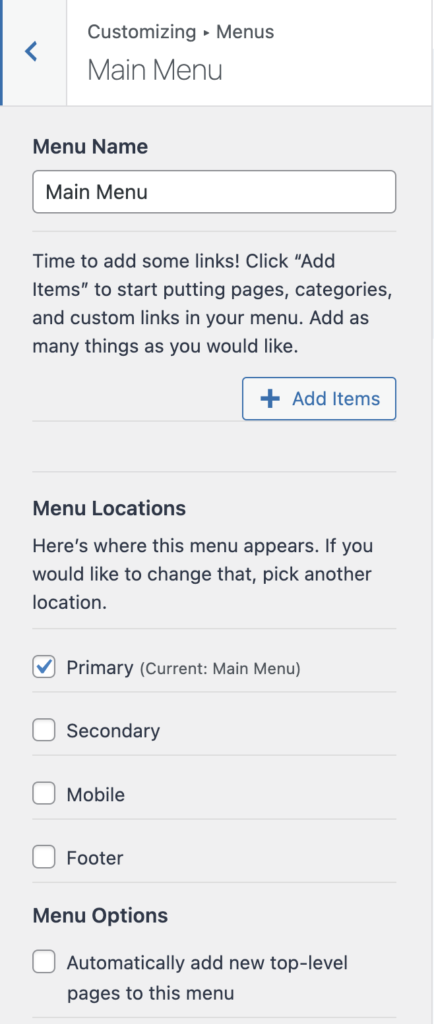
Ở ô “Menu Name”, gõ vào chữ: Main Menu. Sau đó, bấm phím ‘Next‘ nằm ở dưới cùng. Ta sẽ thấy

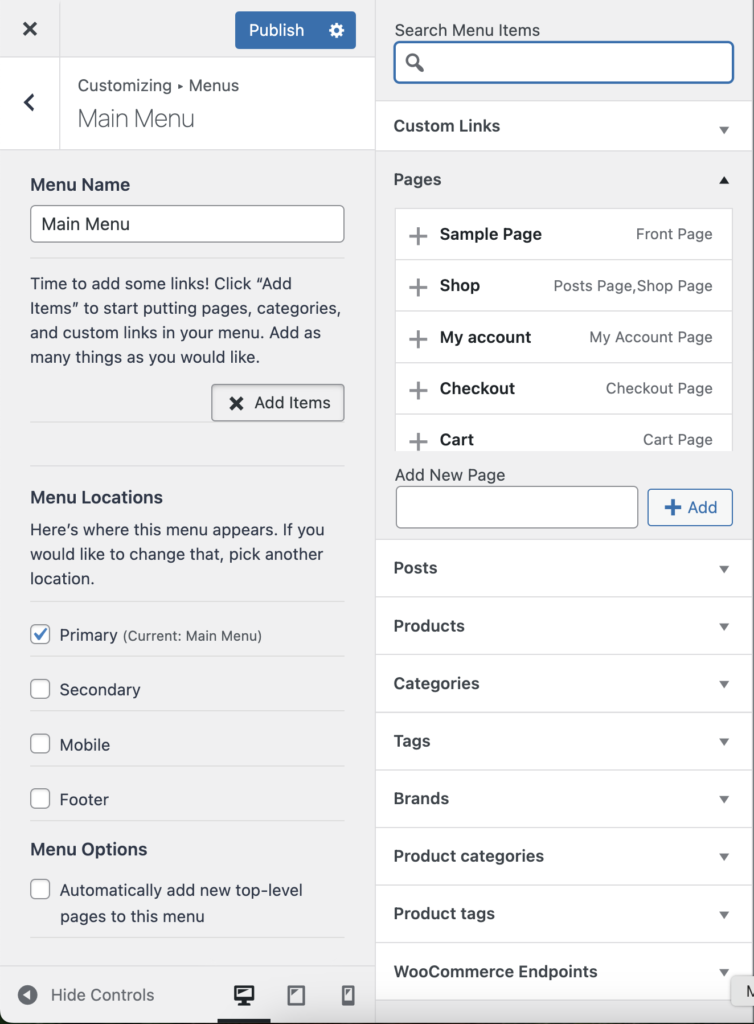
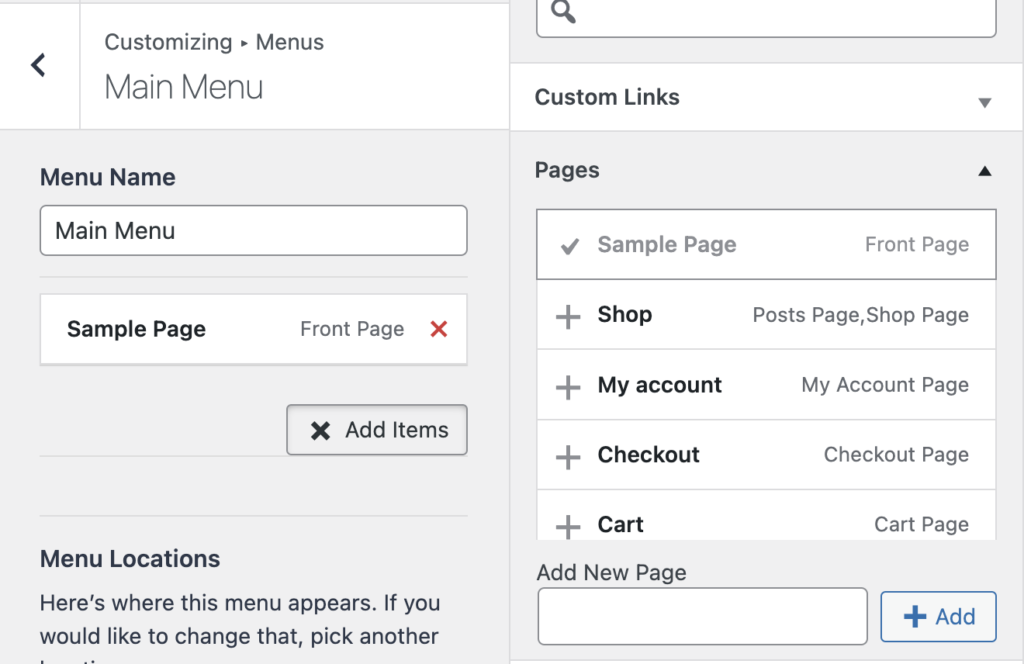
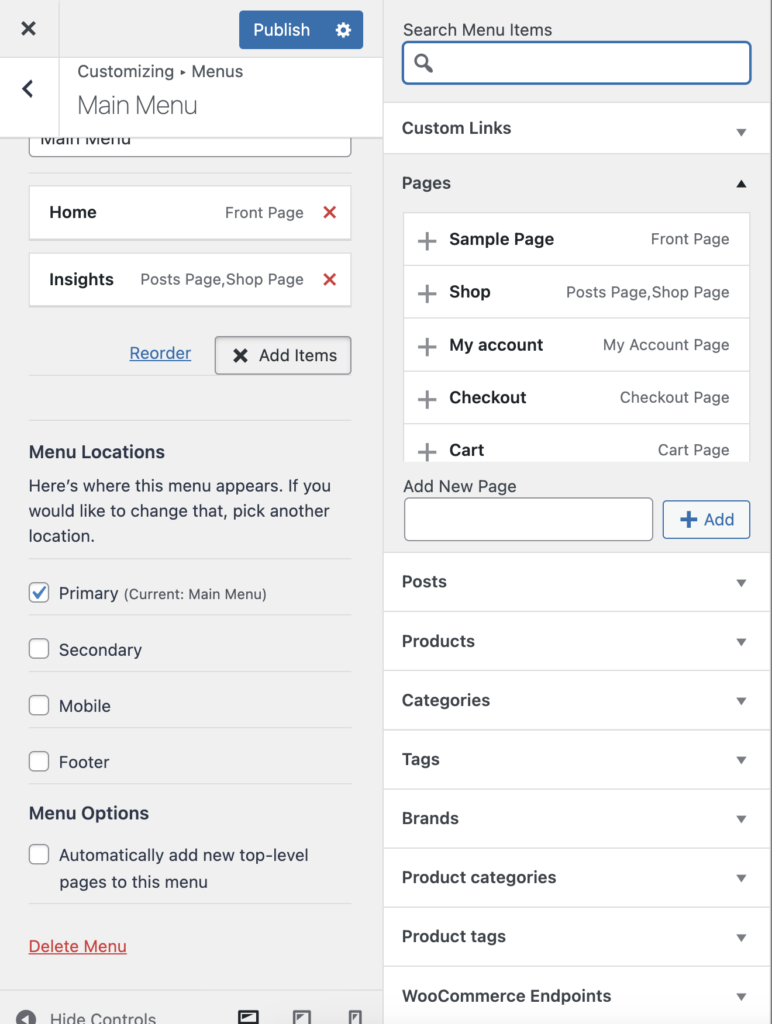
Nhấp vào “+ Add Items“, ta sẽ thấy xuất hiện màn hình như sau:

Ở đây, ta thấy các trang như + Sample Page, + Shop, + My Account, + Checkout, + Cart… là các trang đã được hệ thống tự động tạo ra. Ta đã có sử dụng một số trang này nên bây giờ là lúc đưa chúng vào Main Menu.
+ Sample Page: trang này theo mặc định là Front Page. Vì vậy, ta nhấp chuột trái vào nó để đưa nó sang cửa sổ bên phải nằm ngay dưới trường Main Menu như hình dưới đây:

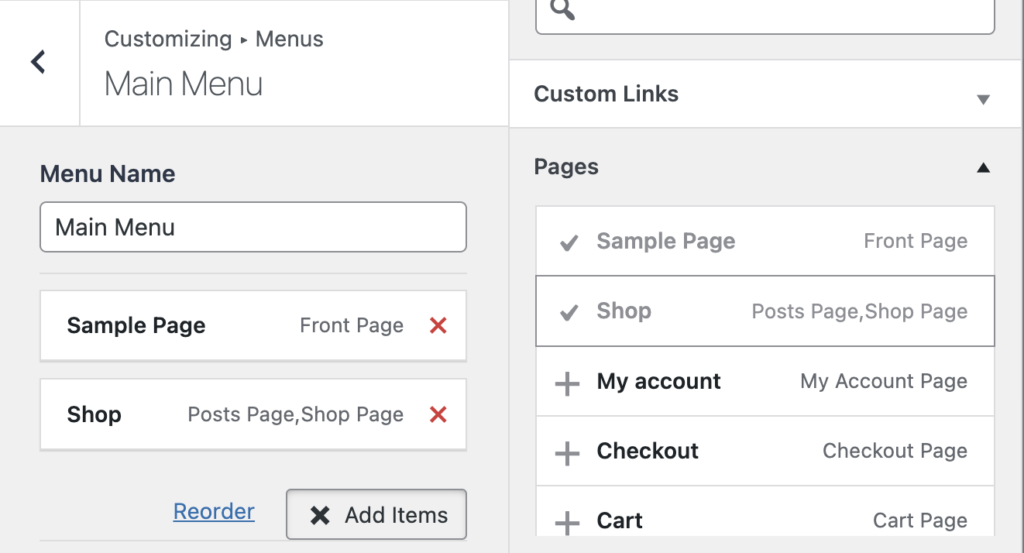
Ta tiếp tục làm tương tự như vậy với trang + Shop:

CHỈNH SỬA MỤC “SAMPLE PAGE”
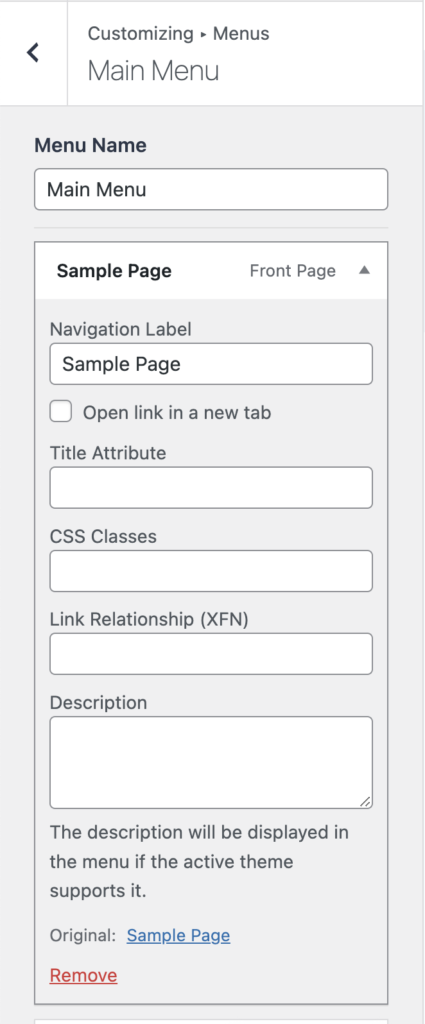
Tùy theo Main Menu mà bạn dự định làm cho website của mình, ta cần đổi lại tên trang cho phù hợp. Chẳng hạn, ta muốn trang chủ (Front Page) của website có tên là Home, không phải là Sample Page nên đổi tên Sample Page bằng cách nhấp chuột trái vào thanh Sample Page ở bên trái. Ta sẽ thấy xuất hiện ở cột bên trái như sau:

Ta làm lần lượt như sau:
- Nhấp chuột vào trường “Sample Page” và đổi thành Home.
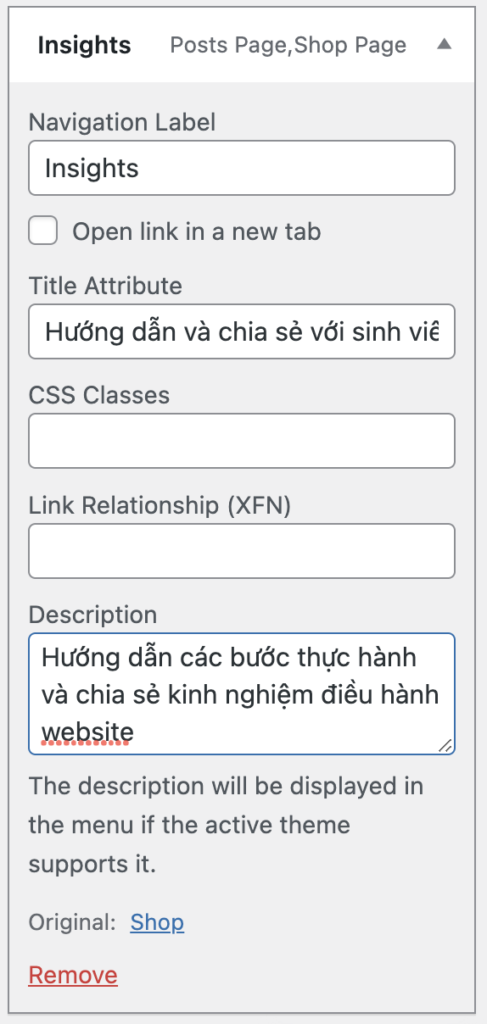
- Trường Title Attribute có nghĩa là đoạn text hiển thị khi người dùng rà (di) chuột (hover) lên chữ Home (gọi chung là menu item) trên thanh Menu. Ta ghi vào trường thông tin đó: Trang chủ – Khám phá các giải pháp phân phối tối ưu. Ghi nhớ rằng, nội dung này là tùy thuộc website của bạn nhắm đến khách hàng nào và loại thông điệp gì bạn cần users biết khi họ rà chuột vào phím này trên thanh Menu.
- Trường CSS Classes: dùng để gắn class tùy chỉnh CSS vào mục menu này nếu bạn cần style riêng biệt (ví dụ: làm nút, đổi màu, icon…). Để làm điều này, ta cần vài bước cài đặt khác. Tạm thời ta gác nó lại.
- Trường Link Relationship (XFN): Dành cho những ai muốn mô tả mối quan hệ giữa website của bạn và liên kết, dùng trong semantic web. Ta có thể ghi Home hoặc bỏ trống nếu không có nhu cầu.
- Trường Description: Mô tả ngắn sẽ hiện dưới nhãn menu nếu theme hỗ trợ. Ví dụ ta ghi: Điểm bắt đầu để tìm hiểu giải pháp phân phối hiệu quả trong ngành du lịch & khách sạn. Nó có thể làm tăng trải nghiệm người dùng, tốt cho SEO nếu bạn dùng từ khóa phù hợp. Ta có thể để trống nếu không có nhu cầu

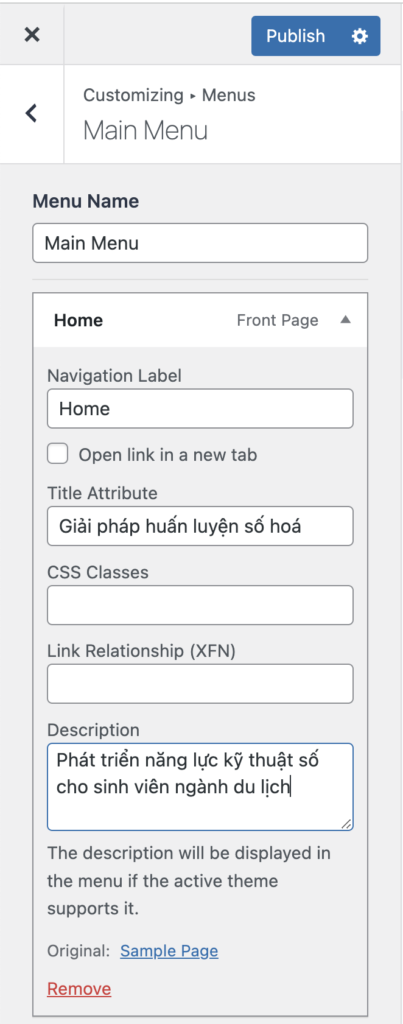
Hình trên là thông tin mà thầy ghi vào phím Home của main menu của thầy tại https://tri.viendulich.net và mục tiêu của website này là để huấn luyện cho các em.
CHỈNH SỬA MỤC “SHOP”
Kéo cột bên trái lên và tìm phím “Shop“, nhấp chuột vào và làm tương tự. Dưới đây là hình ảnh của nội dung phím Shop đã được thay đổi thành Insights:

THÊM CÁC MỤC KHÁC TRONG MENU
Ta mới chỉ được 2 mục (menu item) trong Main Menu. Ta cần tạo thêm các mục khác. Hãy xem lại bảng trên để có ý tưởng về ‘tên mục’ mà ta cần tạo ra. Chẳng hạn, ta cần tạo ra trang Contact và làm như sau:
- Kéo thanh đứng bên trái lên và tìm mục “+ Add items“. Ta tiếp tục thấy màn hình này:

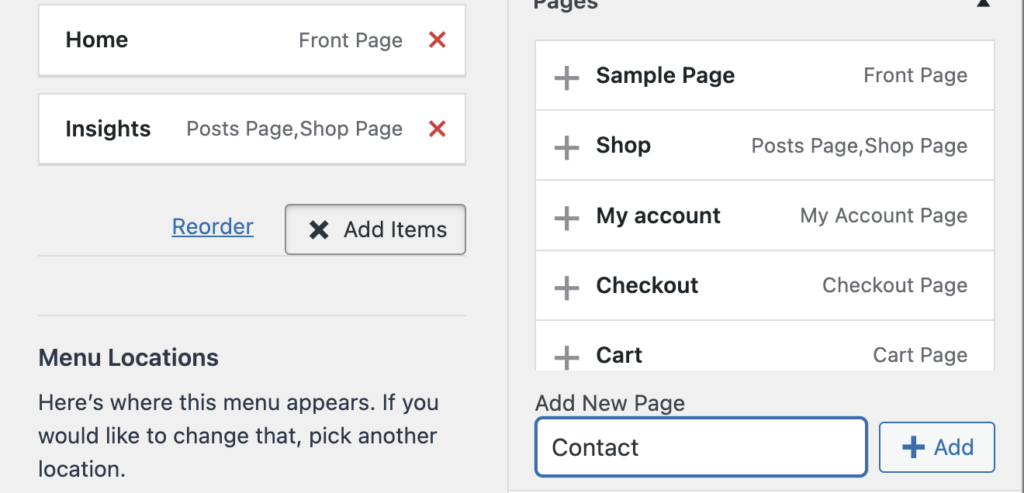
Tìm trường thông tin ghi “Add New Page” và gõ vào đó chữ “Contact“. Sau đó bấm + Add nằm ngay ở phía bên phải của trường thông tin:

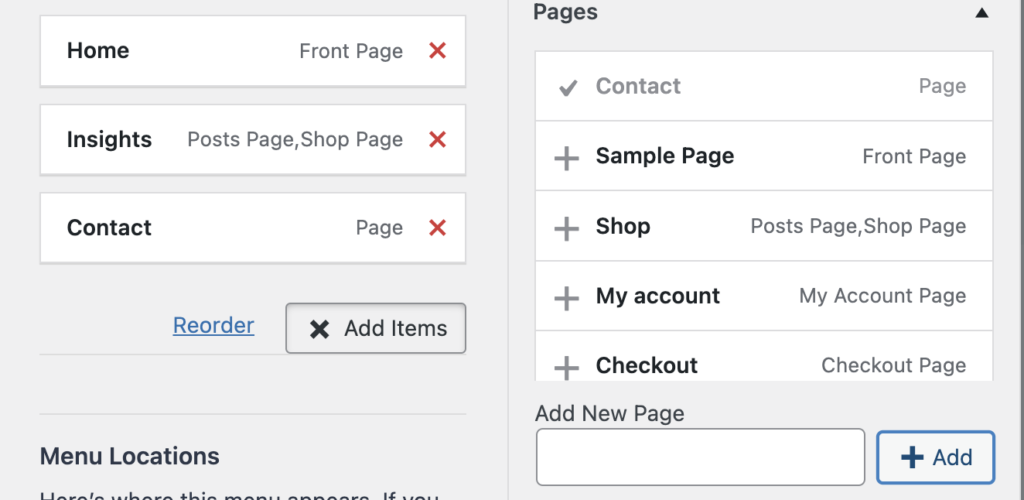
Sau khi nhấp + Add, phím Contact sẽ xuất hiện ở cột bên trái, nằm ngay dưới phím Insights như trong hình:

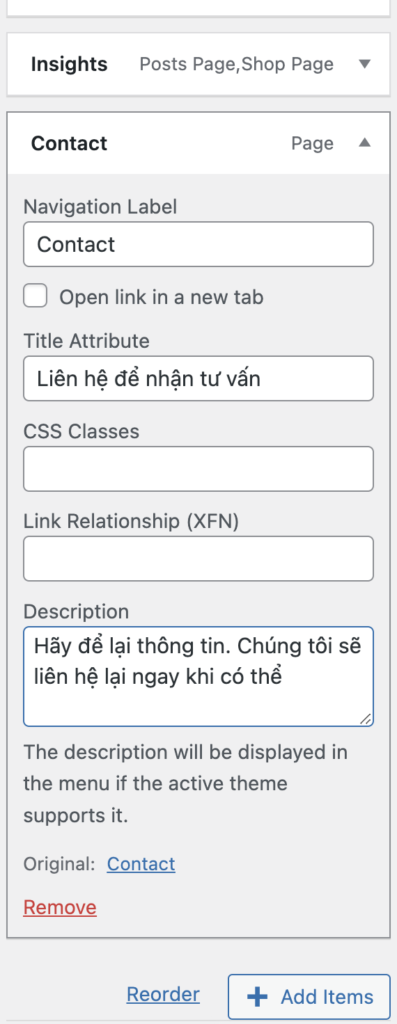
CHỈNH SỬA MỤC “CONTACT”
Tương tự như đã làm với Sample Page và Shop, ta cũng tiến hành ghi các nội dung cần thiết vào các trường thông tin của nó bằng cách nhấp chuột trái vào phím Contact:

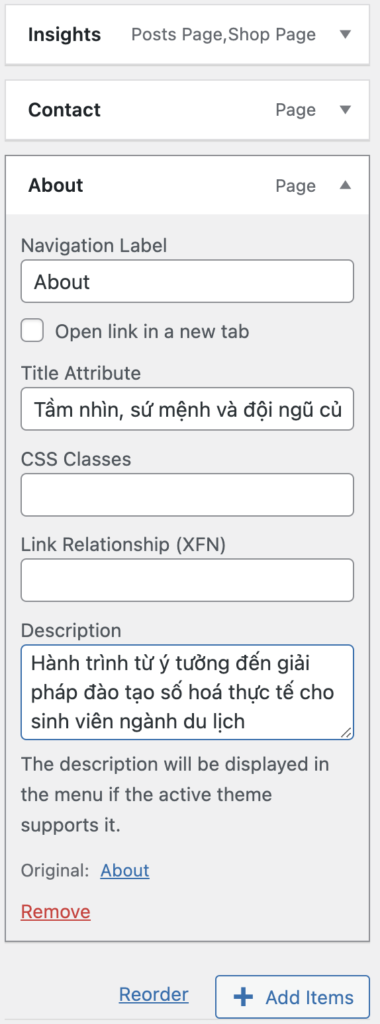
THÊM MỤC “ABOUT” VÀO MAIN MENU
Ta tiếp tục nhấp vào “+ Add Items” nằm ngay dưới các trường thông tin của Contact và làm tương tự như khi tạo trang mới cho Contact vừa được bàn ở trên.

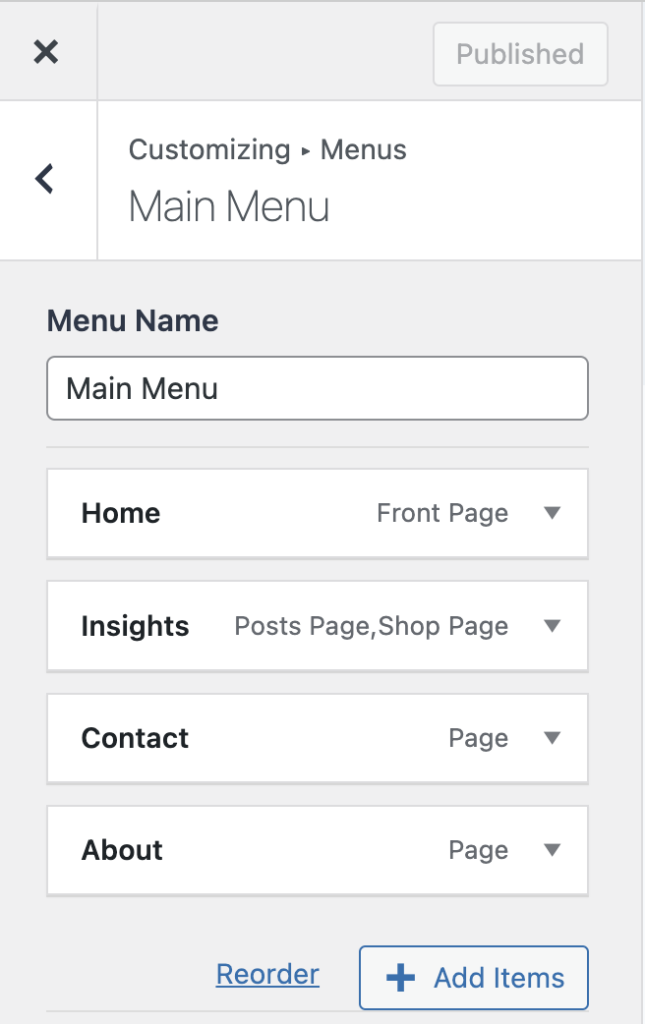
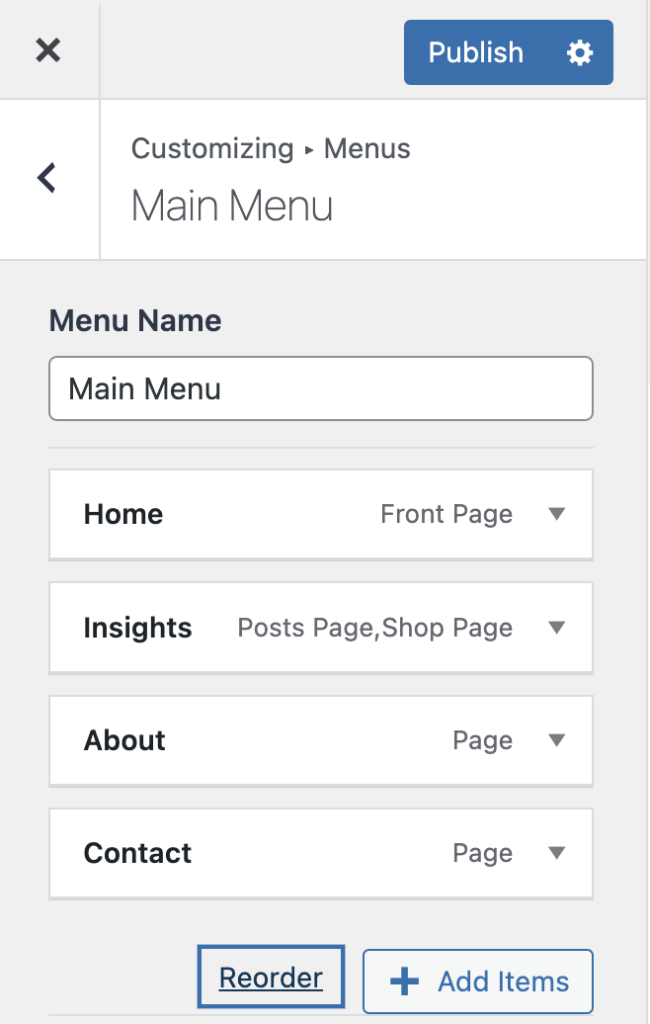
Giả sử rằng ta đã tạo đủ mục cần thiết cho Main Menu. Đây là lúc cập nhật nội dung mới cho nó. (ta luôn có thể quay lại để chỉnh sửa và bổ sung hoặc xóa bớt các mục trong Main Menu nếu cần). Để làm điều đó, ta bấm vào phím “Publish” ở phía trên đầu của thanh đứng bên trái:

Sau khi bấm “Publish”, ta sẽ thấy kết quả như sau:

Rất tốt! Tuy nhiên, ta muốn thay đổi trật tự các mục này. Chẳng hạn, ta muốn Home phải nằm ngoài bìa bên trái ở giao diện người dùng, kế tiếp là Insights, sau đó nên là About và sau cùng là Contact. Do vậy, ta cần dùng lệnh tái phối trí (Reorder) nằm ngay cạnh bên trái của phí “+Add Items“
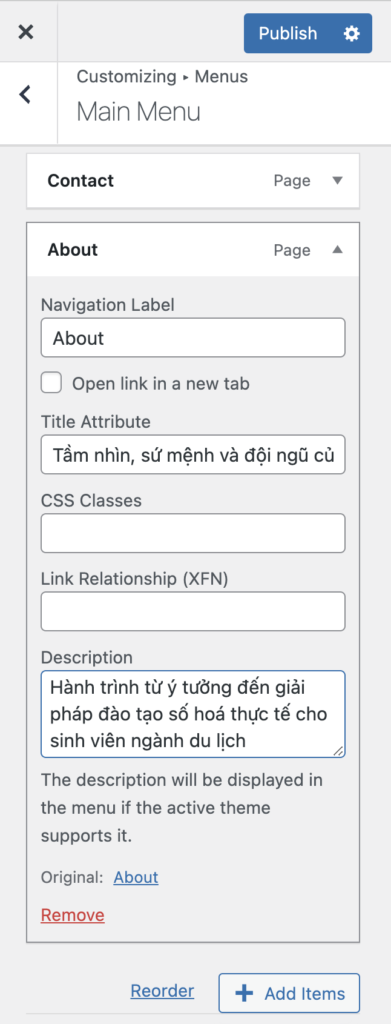
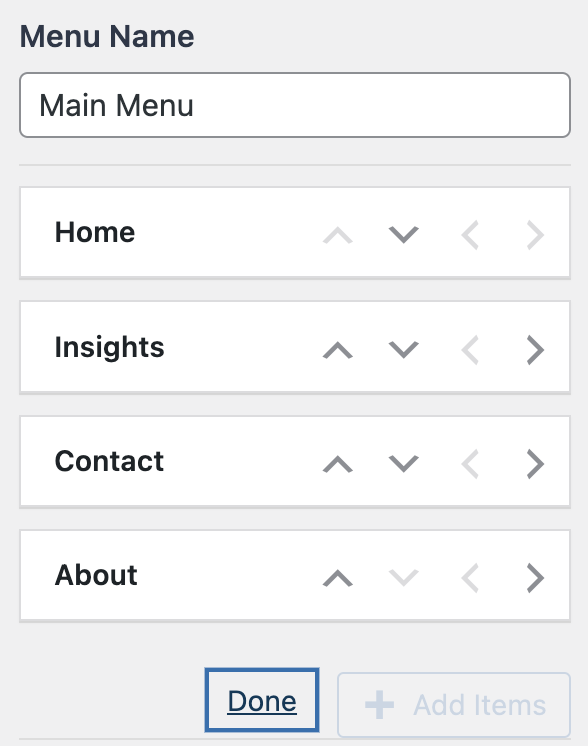
Nhấp chuột vào Reorder, ta sẽ thấy các mục có chút biến đổi như sau:

Ta bấm dấu (^) trên phím About để di chuyển nó lên 1 bậc, chen vào giữa Insights và Contact. Sau đó, bấm “Done” và bấm “Publish” để hoàn tất.

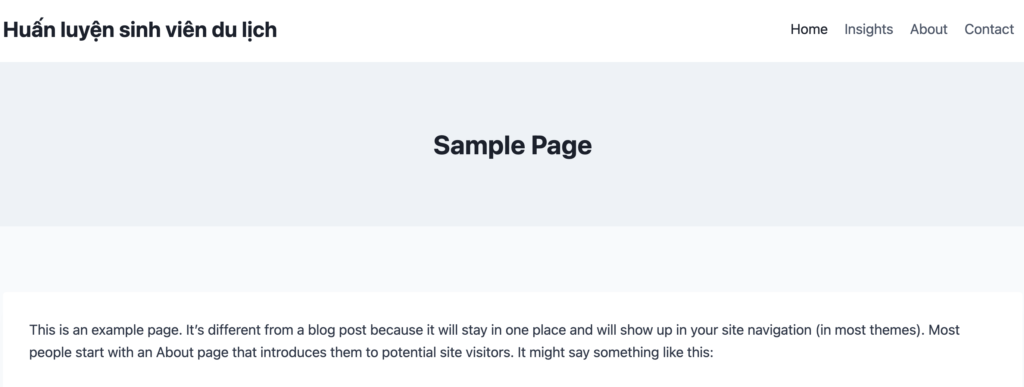
Hãy gõ thử https://tri.viendulich.net, ta sẽ thấy:

Nhìn vào thanh Menu (đó là Main Menu), ta thấy các mục đã xuất hiện như ý muốn. Ở phần nội dung trang, bạn vẫn thấy còn chữ Sample Page và các nội dung của nó. Đây là các nội dung của trang được hệ thống mặc định tạo ra ban đầu. Ta sẽ sửa chúng lại sau.